
Adobe Muse CC Parallax Scrolling Tutorial Scroll Anchors
This cannot currently be achieved in adobe muse. However there are browser-width effects that can make your site have a greater impression than a standard 960px width site. I assume that the site you referenced is written with Dreamweaver, though I am certain there are other ways as well. Recently I have been looking into Dw but there are also.

Adobe Muse CC Parallax Scrolling Tutorial Horizontal Sliding Text
5 reviews for Responsive Parallax Muse Backgrounds Muse Widget. 5 out of 5. Diana Petrolo - 2017 January 19. Looks great! 2 out of 5. Brian - 2017 May 22. The widget is broken when using Safari or iOS device. MuseShop says they have an update, but have yet to release it. Until then, this widget is unusable as iOS is such a major platform.

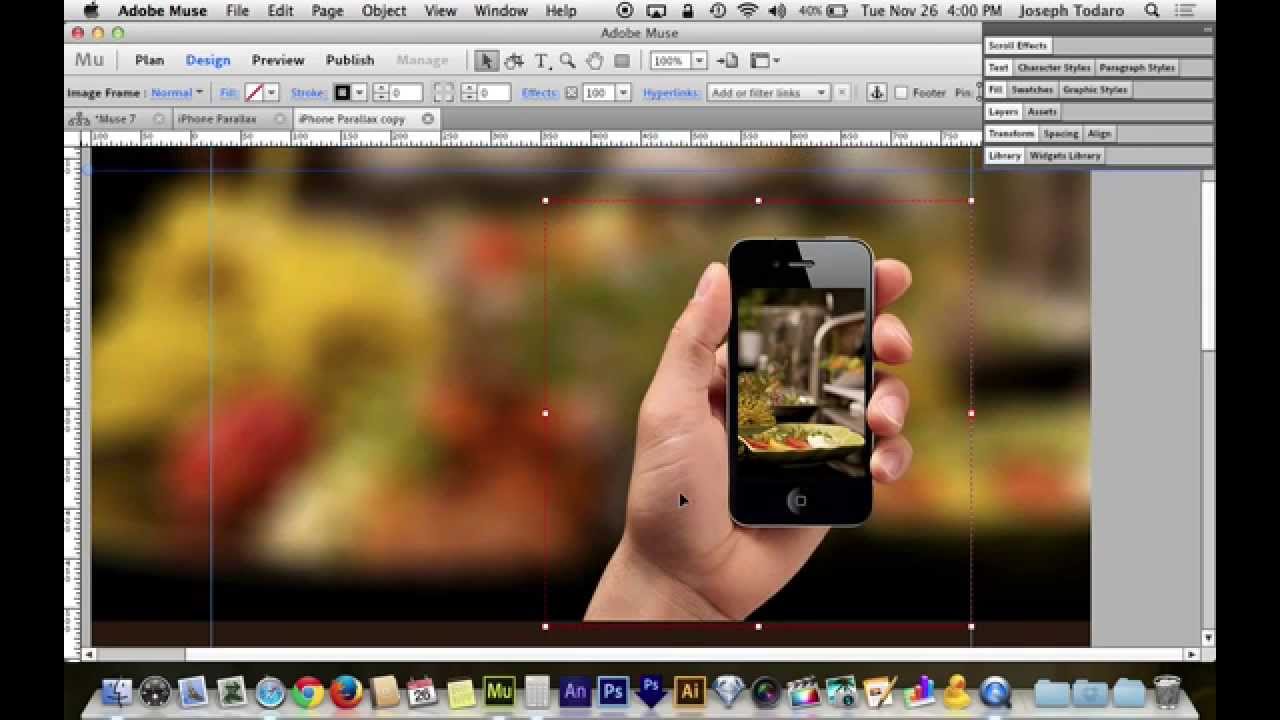
Adobe Muse CC Parallax Scrolling Tutorial Side Scrolling iPhone
Using an intuitive interface in Adobe Muse, you can easily add parallax scrolling to your pages. You can either apply parallax scrolling to background fill content or to elements on the page. The background fill content needs to be tiled horizontally or vertically, and the elements on the page cannot be in a widget or a group.

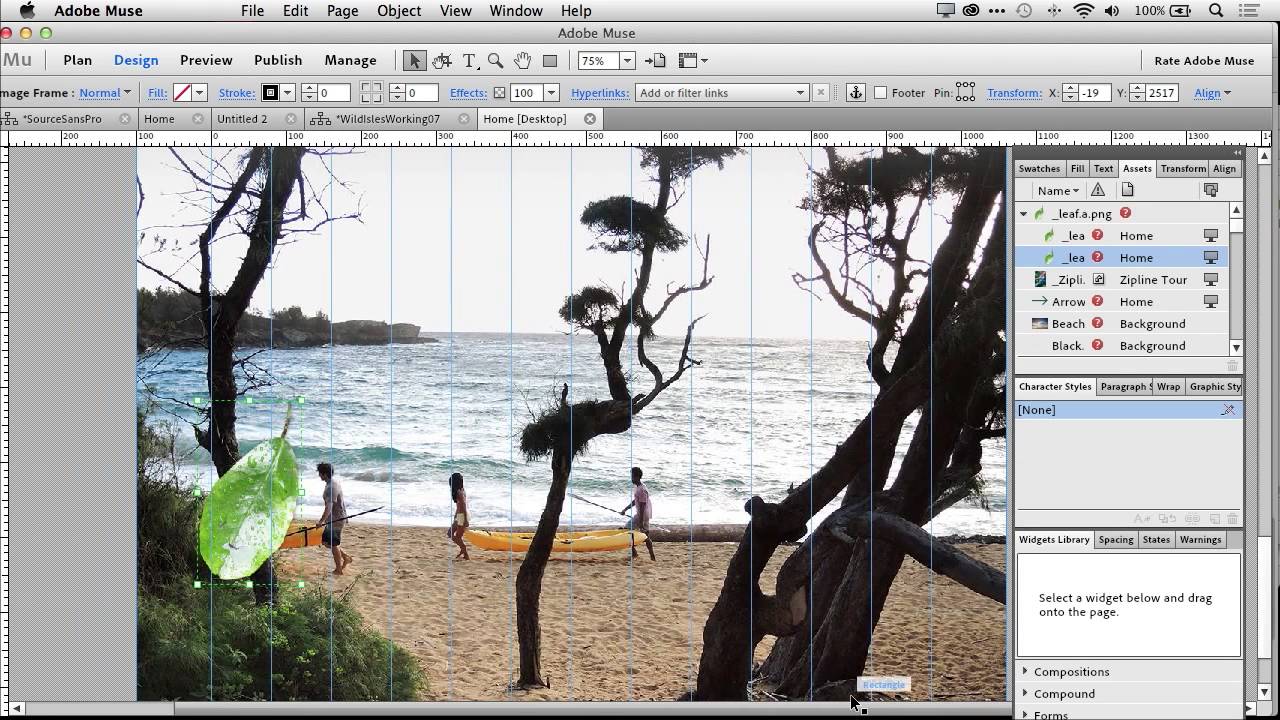
Adobe Muse CC Parallax Scrolling Tutorial Reverse Scrolling Objects
Tips and tricks for working with our Motion Scrolling templates (also known as parallax scrolling) in Adobe Muse CC. All of the websites featured in this vid.

Adobe Muse parallax effect with images YouTube
Vigor A bold personal trainer theme with a clever sidebar menu Hearth Exhibit your company and listings with this real estate-inspired template. Caf8 Highlight menu items and images with this café-inspired theme. Fluidink Make a statement with this video background portfolio template. Thrive

Adobe Muse CC Parallax Tutorial Grow Images on Hover YouTube
Pay Annually Pay Monthly. $ 99 / yr. No Start-up Fee! Muse-Themes.com is the #1 source for Adobe Muse templates and themes. Download Muse widgets that are easy to customize with no code required.

Adobe Muse CC Parallax Scrolling Tutorial Text Rising from Mountains
Parallax scrolling makes a big impact on this site (Image credit: Squarespace). After what was a very difficult year for businesses of all kinds in 2020, Squarespace decided to celebrate some of its customers who had launched new ventures against the odds. It commissioned six portraits of success stories that range from the comedian Ziwe Fumudoh to French actor-turned-baker Richard Valls and.

How To Create Parallax Scrolling Motion in Adobe Muse Creating a Cool
This site makes great use of parallax scrolling effects with a layout full of floating shapes and animations. 7. Jomor Design. With a smart layout, unique microinteractions, and plenty of wit, this portfolio from Jomor Design shows that it's possible to find the right balance between functionality and personality.

Fusion Parallax Adobe Muse Theme on Behance
NIGHLIGHT THEME HIGHLIGHTS. This complex template is designed with advanced parallax scroll effects, making sure your website is remembered. For a striking first impression, this theme contains movement as your users continue to scroll and learn. Share across all platforms, as this site is optimized for desktop, mobile, and tablet use.

Parallax for Adobe Muse widget YouTube
Adobe says Muse's new feature enables you to create parallax scrolling effects in "just a few mouse clicks". Using Muse's user-friendly interface you simply set the speed and direction at which individual objects move during scrolling - without needing to write any code. See the new feature in action in this video.

Adobe Muse CC Parallax Scrolling Tutorial [1080p/CZ] YouTube
One of the most popular categories is Adobe Muse. The collection of the fully editable Muse templates now includes more than 150 designs for all purposes imaginable. Fully responsive and built with the valid code, the theme are suited to be used for a number of personal and business web projects.

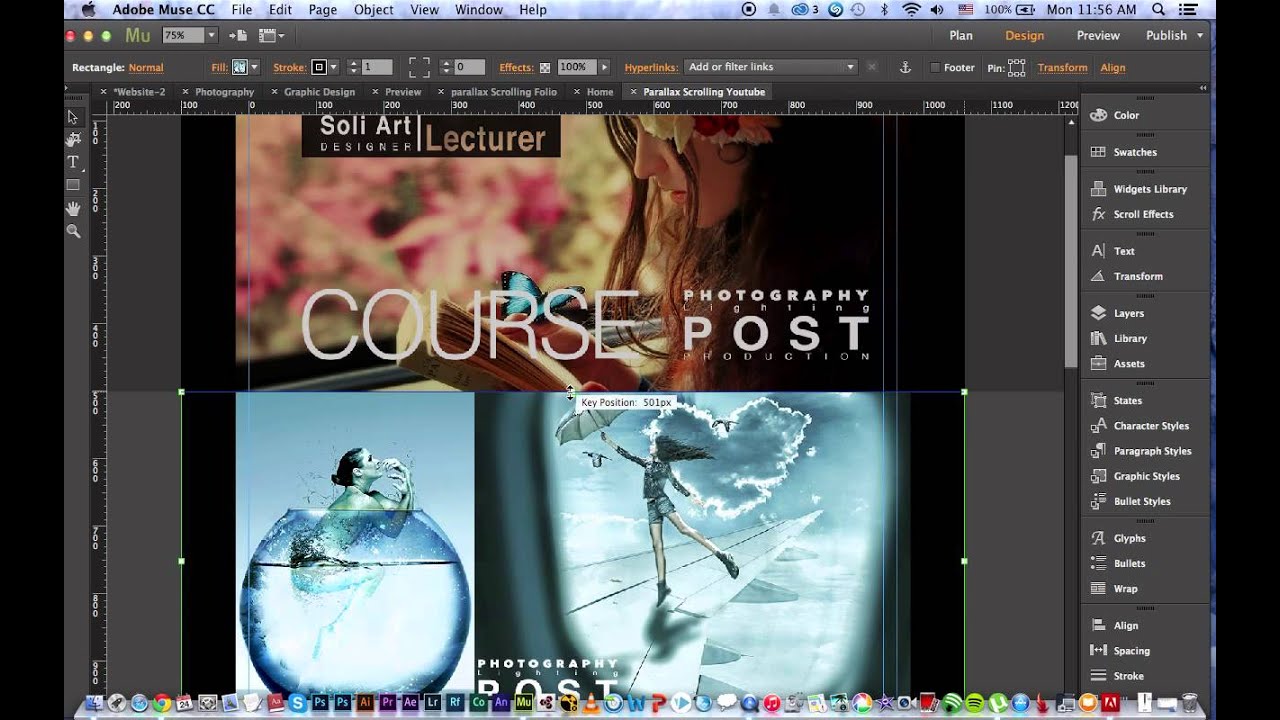
Adobe Muse CC Parallax Scrolling Tutorial Understanding Key Position
Save 19K views 5 years ago Learn step by step how to attract your visitors attention with a horizontal parallax effect on your homepage. Use the scroll effects tab to set motion to the different.

Adobe Muse CC Parallax Tutorial Sliding Panels YouTube
MuseFree is the web's largest resource for Adobe Muse templates. Over 400 Muse themes, widgets and training videos are just a click away from you. We created MuseFree with a single purpose, and that is to offer the best, highest standard Adobe Muse templates on the market.

Discover New Parallax Scrolling with Adobe Muse CC YouTube
Apply a graphic style to it via built-in Adobe Muse 'Graphic Styles' panel. Then, drag and drop the 'Parallax Tilt Effect - Main Element' widget from the library panel and within the widget options, enter the graphic style name you just applied.
:max_bytes(150000):strip_icc()/Image_07-58b975e35f9b58af5c48daa3.jpg)
How to Create Parallax Scrolling Using Adobe Muse
Free for Members / $19.99 Buy Now - Membership Already a Member? - Login Buy Now - Single Widget Access to One Widget Parallax Backgrounds Highlights This tool responds to the movement of the user's mouse to create parallax motion in fullscreen backgrounds or placed images.

Adobe Muse CC Parallax Scrolling Tutorial Horizontal Scrolling
Muse Parallax Portfolio. Muse Parallax Portfolio is a single page design allowing you to show off your work on a single page.Packed with Parallax scrolling effects, this is a visual treat for the user. The Flow. The Flow is scrolling landing page template for Muse. Mazatlan. Mazatlan is a one page muse template, useful for people who want a.